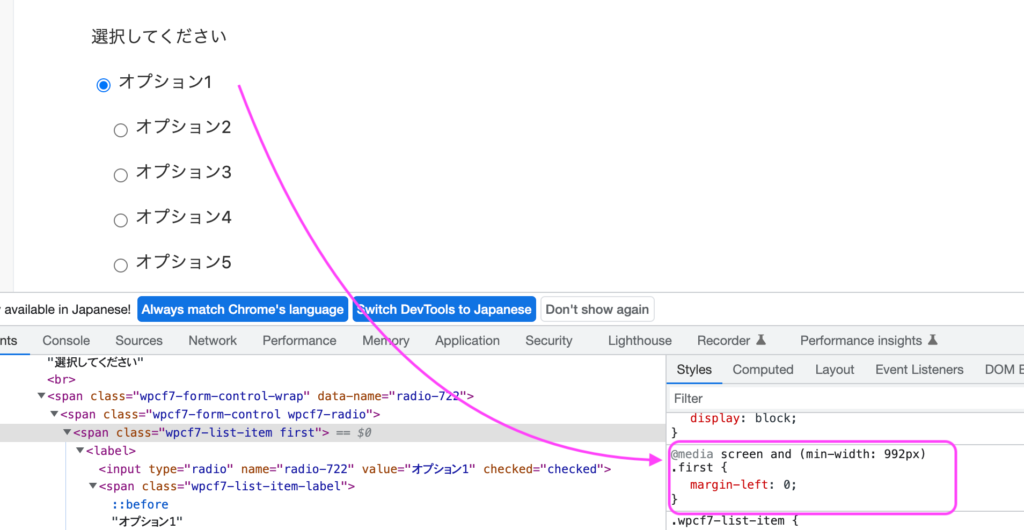
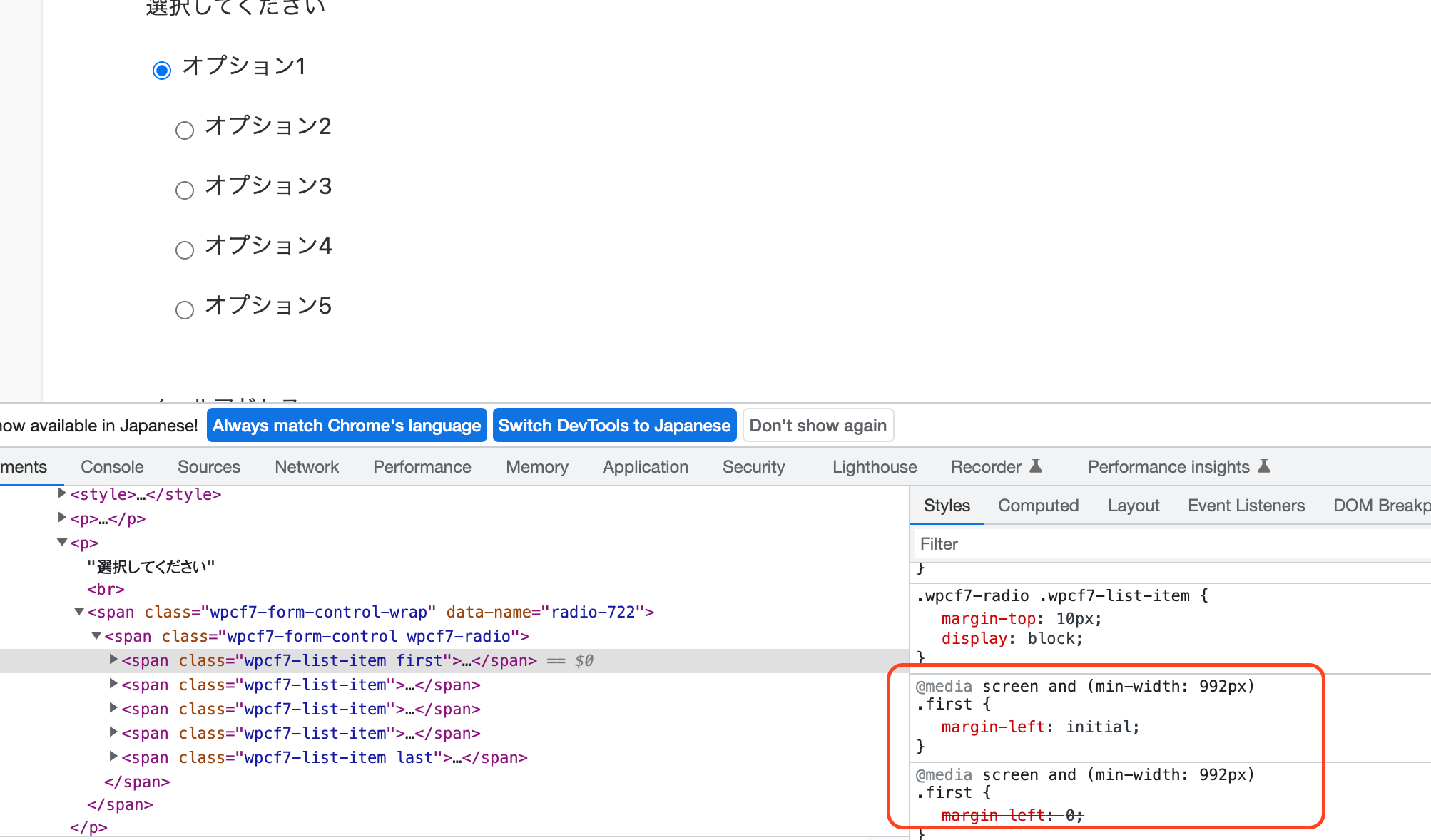
Emanon Freeでお問い合わせを設置し、 ラジオボタンやチェックボックスを縦並びにしたところ 添付画像の様にレスポンシブの為に用意されている メディアクエリが効いている為一番はじめの「.wpcf7-list-item.first 」 のみずれる現象が起きます。 その為、メディアクエリについて無効化することに苦戦しました。

結果からお話しすると、
.wpcf7-list-item.first { margin-left: 1em; }
をお問い合わせフォーム>styleタグ内へ入力すると 思った形になります!
以下検討した内容です。
.wpcf7-list-item.first { margin-left: initial; }
こちらをまずラジオボタンへつけて検討していたので
.wpcf7-radio .wpcf7-list-item.first { margin-left: initial; }これで指示しましたが効きません。(ここで気づかず・・)次に
@media screen and (min-width: 992px) { .first { margin-left: initial; } }
をお問い合わせフォーム>styleタグ内へ入力すると 要素内で自動的にpタグで囲まれてしまい スタイルでは意図として表示されなくなります。
次にpタグで囲まれない為に、 Simple Custom CSSで上のコードを入力しました。
スタイル内には出てきますが、initialでは効かなかったです。
やはりお問い合わせ内で.firstで入れようと考えていたら (検討の時間が十分取れない為)事前に相談を送っていた為 他エンジニアから一番上のコードを私の環境へ入力して完了してくれました!
メディアクエリに対する指示は私も初めてでしたので、 良い経験でした!自己解決出来るように精進します・・(泣)
皆様も是非試してみてくださいね!


コメント